Twitter Background Size
Twitter is an amazing tool to communicate with your clients, promote your brand, get more traffic and enhance your business. But in order to get more traffic, you have to get more followers. There are many ways to do so. One of these ways is to customize your twitter background to get more users attracted to your page and click on the “FOLLOW” button. In this tutorial, I’m going to show you how to optimize your twitter background size, so everyone can see your entire Twitter background; no matter what’s their screen resolution.

The first question, you would ask yourself is: What’s the right width I should use to make the most of my twitter background? How to make it display almost the same on all screen resolutions? Well, to get the right answer, we will divide the twitter background designs into 2 different styles.
The first style displays the main part of the design Only on the left side of twitter background. We do so because the left side is displayed almost the same on all screen resolutions. Unlike the left side; the right side of the twitter background may not be visible at all if the user has a very high screen resolution. To make it easier to understand; let’s check what do the most famous names on Twitter do?
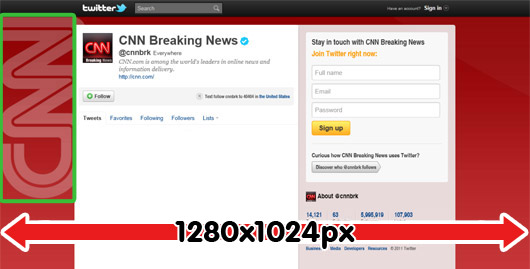
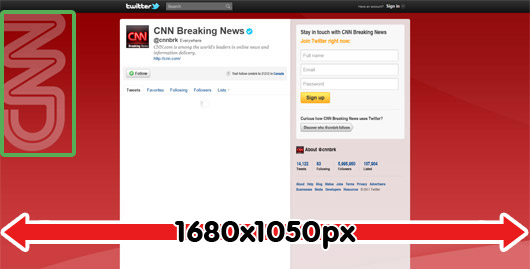
CNN Breaking News is followed by about 6 millions followers. Below you may check how does their background look like in two different resolutions.


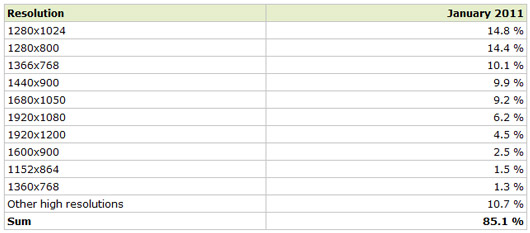
In the first screenshot, you may notice that more than 90% of their logo is displayed clearly on the left side of the background under the resolution of 1280x1024px. In the second screenshot, you will see that their logo is 100% visible under the resolution of 1680x1050px. This means that their logo will always show on the left side as long as the follower screen resolution is higher than 1280×1024. The question now is: Why did I use screen resolution 1280x1024px? Well according to W3Schools statistics, most computers today have a screen resolution greater than or equel to 1290×1024 pixels.

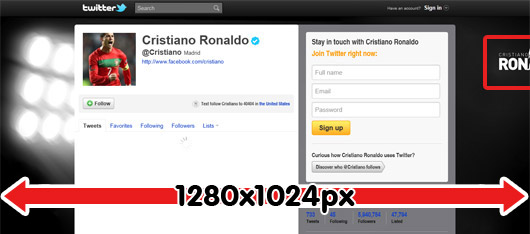
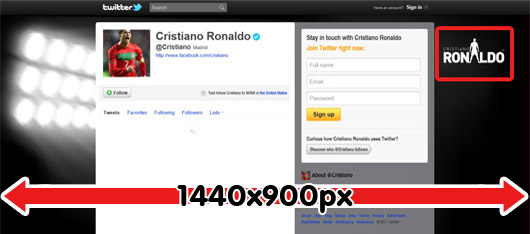
How about the two sided Twitter background size? Well, some famous names still ue two sided twitter background like Cristiano Ronaldo. Below you may check 3 screenshots taken at 3 different screen resolutions; 1280x1024px, 1440x900px and 1680x1050px respectively.



As you may notice that the vector image on the right hand side is clearly visible at 1440x900px screen resolution, while at the other monitor resolutions it gets cut off. When using higher screen resolution the vector image will tend to disappear completely as it will get shifted to the middle of the twitter background. That’s why the twitter background size is directly affected by the graphics included on both sides. so what is the best Twitter background size to use? The conclusion is to use large Twitter background size, so it covers the whole background area, but keep the important info., photos, or vectors at the left hand side so it display the same on more than 85% of the vistors monitors.
The recommended Twitter background dimensions by GasArts are 1920px for the width and 1200px for the height.

Now you may choose 1920x1200px as the default Twitter background size, design your background and always feel free to ask any related question by sending us at support@gasarts.com








